일러스트를 처음 시작하시는 분들께..
일러스트레이터란 미국 어도비 시스템스사가 개발한 포스트스크립트계의 그래픽 소프트웨어로
주로 편집 디자인과 캐릭터 디자인, 심볼 디자인, 제품 디자인 등의 작업에 사용합니다.
화상 이미지의 고정밀도 분리 출력까지 지원하고 있어 출판사나 신문사 등 전문적인 현장에서도 사용되고 있어요.
벡터 그래픽인 일러스트레이터는 정점의 좌표값을 데이터로 기억하기 때문에
비트맵 그래픽에 비해 수정이 자유롭고 용량이 작다는 장점이 있구요.
펜 도구와 기본 도형을 사용하여 자유로운 드로잉이 가능하고,
일러스트레이터에서 제공하는 여러 가지 스타일이나 심볼은 다른 벡터 프로그램에 없는 매력적인 기능들이죠.
뭐 한마디로 요약하자면,
무에서 유를 창조하는 프로그램으로 아무것도 없는 백도화지에 직접 드로잉하시는 프로그램입니다.^^

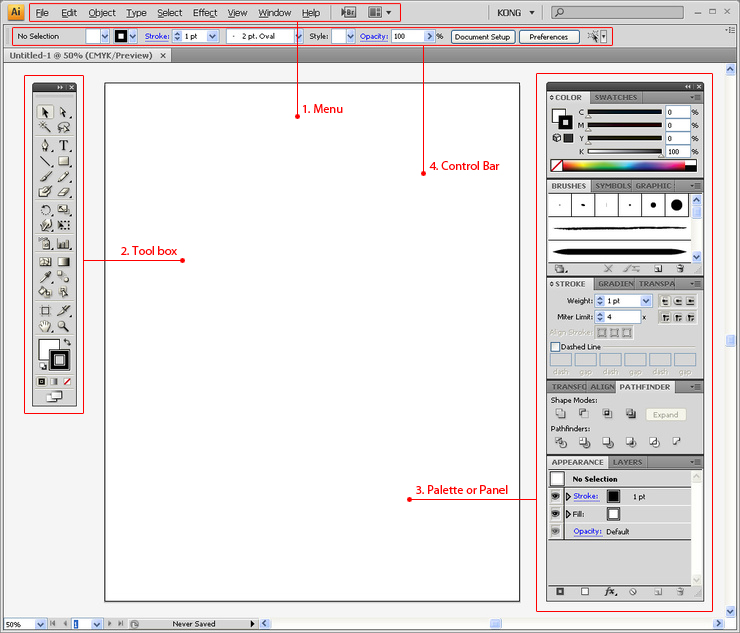
일러스트를 다루기 전 구성요소부터 알려드려요^^
1. Menu는 일러스트 프로그램의 전반적 기능을 다루고 있는 아이로
키보드의 alt키와 메뉴이름의 밑줄그어진 알파벳을 함께 눌러주면 펼쳐보실 수 있어요^^
2. Tool Box는 우리 실제 그림을 그릴 때 연필을 이용하여 스케치를 하거나 색연필이나 크레파스 같은 도구를 이용하여 채색을 하게 되는데
같은 방식으로 일러스트도 그림을 그릴 때 도구가 필요하게 되요. 그런 필요한 도구들을 모아놓은 필통역활을 해주는 아이에요.
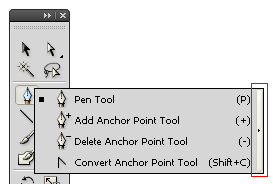
이 툴박스란 아이는 아이콘 마다 오른쪽 하단 구석에 검은색 삼각형을 가지고 있는 아이가 있고 그렇지 않은 아이가 있는데
이 삼각형을 가지고 있는 아이는 숨기고 있는 도구가 있다는 표시에요.
 → 요아이들이요^^
→ 요아이들이요^^
그래서 검은 색 삼각형을 가지고 있는 아이들은 꾸_욱 눌러주심 숨기고 있는 도구들이 나와요.
숨김 도구들이 뜰 때 오른쪽에 있는 긴 bar를 눌러주면 숨김 도구들을 창으로 띄워 사용하실 수 있어요.

자주 바꿔 사용해야하는 툴들은 이렇게 창으로 띄워놓으면 편하게 사용하실 수 있어요.
3. Palette or Panel은 (수업중엔 Palette라 불러요^^) 드로잉한 이미지를 색상이나 선의 두께 등등
이쁘게 꾸며주는 요소들이 모여있는 아이에요.
Color Panel, Symbols Panel 등등 각자 이름을 가지고 있는데
제가 수업중에 호명하는 Panel이 없을 경우엔 메뉴 windows를 펼쳐보세요.
메뉴 Windows는 Panel 모음 메뉴로 사용하고자하는 Panel 이름을 체크해주시면 화면에 띄워 사용하실 수 있어요^^
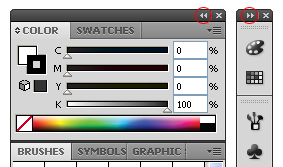
참! Panel은 아이콘형식으로 보실 수도 있고 펼쳐보실 수도 있는데

Panel 상단에 있는 두개의 삼각형이 나란히 놓여있는 아이콘을 눌러주시면 왼쪽이미지처럼 펼쳐보실 수도
오른쪽이미지처럼 아이콘화 해서 보실 수도 있어요.^^
마지막으로 4. Control bar 는 Panel처럼 드로잉 된 이미지를 이쁘게 꾸며주는 요소들을 모아놓은 아이로
대부분 Menu 나 Panel 에 있는 요소들을 단축해서 넣어놓은 경우가 많아요.
수업중에 하나하나 설명해 나아가도록 할께요.
위에 적어드린 일러스트 구성요소 4가지는 꼭 알아두셔야 해요.
Mene 창이 어디 있는지 Panel이 어디있는지 위치를 모르시면 그 아이들을 찾느라
수업의 중요한 부분을 놓치게 되거든요ㅠ
막힘없는 수업을 위해 기본 구성요소들은 외워두자구요^^
참! 수업시간에 매일 사용할 단축키 몇몇가지 더 적어드릴테니
요것도 함께 외우시면 단축키를 사용하지 않으실 때보다 빠른 작업이 가능하실 거에요.
먼저 Ctrl과 +키를 함께 눌러주시면 화면이 확대되요. 반대로 Ctrl과 -키는 화면 축소 버튼이구요.
섬세한 작업을 위해 화면을 확대, 축소해서 작업하시는 습관을 길러주세요!
Space bar를 누르고 있는 동안은 마우스의 모양이 손바닥이 되요. 손바닥이 될 때 마우스로 화면을 긁어줄 경우
화면이 이동이 되요. 일러스트는 도화지를 크게 주어주기때문에 요리조리 화면을 이동해야 하는데 그 경우에 쓰여요.
Ctrl + Z ! 이 키는 일러스트 뿐 아니라 다른 프로그램에서도 많이 쓰이죠.
전단계로 되돌아가기 단축키에요. 방금한 작업을 취소시켜주죠. 거꾸로 Ctrl + Shift + Z 는 되돌아오기 단축키구요.
CS4에는 지우개툴이 따로 있는데 드로잉된 이미지를 지우개툴로 문질러서 지울 수도 있지만 귀찮을 경우엔
Delete키를 이용해보세요. 선택된 이미지를 한번에 지울 수 있습니다.
그 밖에 일러스트 다루기 전에 알아두셔야 할 새도화지를 만드는 방법이라던지 Color Mode에 관한 설명들은 수업시간에
자세히 알려드리도록 할께요^^
[출처] ILLUSTRATOR ▶ Orientation|작성자 cherrycake48
